CSS Shape支援度:Can I Use)
<basic-shape>是一種表現基礎圖形的CSS數據類型,主要用於clip-path和shape-outside屬性中。
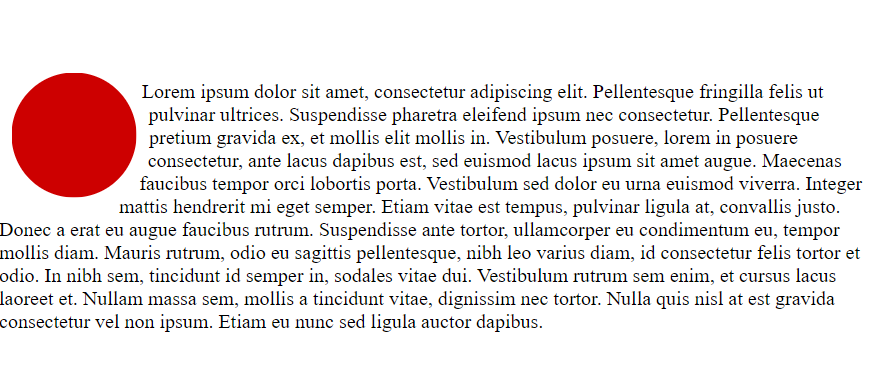
有時我們會需要特殊的形狀動畫效果或是文字需要避開特殊的形狀範圍就可以使用css shape
.left{
float: left;
width: 100px;
height: 100px;
margin: 10px;
background-color: #cd0000;
clip-path: circle();
shape-outside: circle();
}